Have a question? Connect with an Argano expert!
A subject matter expert will reach out to you within 24 hours.
This is the first part in a series on JAMstack, looking at its origins, benefits, how it compares with other tech stacks and how Argano is using it in web development.
Urban architecture is full of approaches to designing the physical world we live in. Traditional approaches live alongside modern methods (ancient Greek monuments alongside glass-plated skyscrapers). Some trends break through before fading (brutalism). Others emerge and become so influential they reshape the landscape (sustainable, green architecture).
Digital architecture, like its physical counterpart, experiences ongoing transformations and innovations. It encompasses diverse methodologies, including monolithic architectures and modern headless approaches. Some trends have emerged and left a lasting impact, reshaping the digital landscape. Just as architectural movements shape the physical world, digital architectural advancements shape the evolving realm of online experiences.
One approach that is having a major impact on web development, which is reshaping the digital landscape, is JAMstack, an innovative approach to headless architecture.
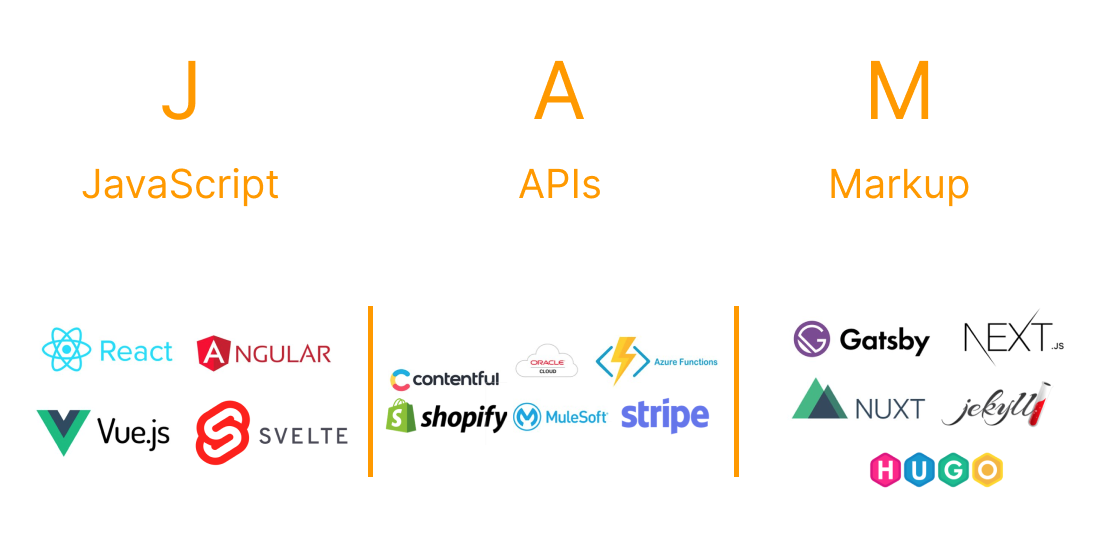
JAMstack is a modern tech stack that is used for building websites and applications. It stands for JavaScript, APIs and Markup and is revolutionizing front-end development.

The origins of JAMstack emerged in the mid-2010s by developers wanting to pivot their approach to building static websites. The philosophy behind the JAMstack is simple yet extremely powerful. It consists of two main concepts.
At its core, JAMstack is an approach to create web products that use JavaScript, third-party APIs, and markup, i.e., pre-rendered HTML that’s served through a site generator.
Let’s take a looker look at the fundamental principles:

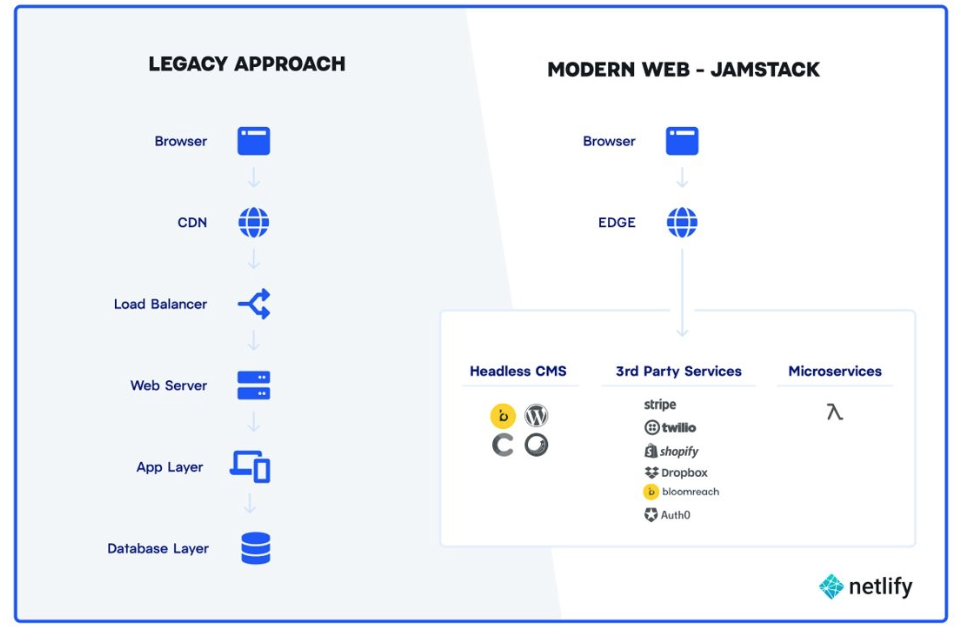
When you use a traditional, monolith content management system, everything is coupled together: database, content, and front-end templating are all handled in the same system, which means it’s all dependent upon each other. While there are advantages to having this all-in-one solution, it can be limiting when it comes to optimizing performance and functionality.
That’s where JavaScript comes into play. A JAMstack website is split up, with each part serving a specific purpose. JavaScript displays content to the user and is an area to optimize the user experience. Since it’s decoupled from the content, there is a lot of freedom in how to build the user experience, with the flexibility to choose a framework and how to use it.
Application programming interfaces (APIs) define the type of interactions between multiple software services. APIs were initially only meant to be consumed by server-side applications. The development of new JavaScript standards has revolutionized the capabilities of APIs and driven the momentum towards JAMstack architecture.
With web APIs, the server no longer needs to do all the heavy lifting; it can all be moved to the client side with JavaScript. This has led to APIs becoming widely available for more and more actions, which has fed into the microservices movement.
Microservices are essentially small pieces of code that serve specific functions that are independent of other services but can integrate to deliver complex functionality. One example of a microservice API is a payment processing system, which can offload the responsibility of handling payment to a dedicated processing microservice, separating it from other microservices that may be on an ecommerce site.
The strength of web APIs is the flexibility it gives businesses to use best-of-breed solutions and services, rather than having to use functionality on a monolith system.
Markup refers to the structure and content of a web page. It represents the information that is displayed on a website – text, images, headings, paragraphs, links, etc. The primary role of HTML is to serve up content and its structure to the browser to display. On JAMstack websites, rather than relying on the server to build the content with every request by a client, it relied on cached content.
This is done by using a build tool to pre-build the markup and deliver it to a content delivery network (CDN). This approach means that the server won’t have to work in real-time on new requests, but instead work only when new changes are made to any content or asset.
If you take a broad view of the digital landscape today, you’ll see JAMstack architecture lining the skies like Manhattan.
Major brands like Unilever, Nike and PayPal have implemented JAMstack, while industry giants like Microsoft have launched JAMstack offerings. The Covid Tracking Project, which provided regular crucial insights during the pandemic, successfully scaled on JAMstack.
But why exactly are major brands and businesses turning towards JAMstack architecture?
The principal reason to choose JAMstack web development over a traditional approach is to go as serverless as possible, i.e., removing as many tasks as possible and pushing them to the client to enable fewer server requests. The result: faster page load times and enhanced performance.
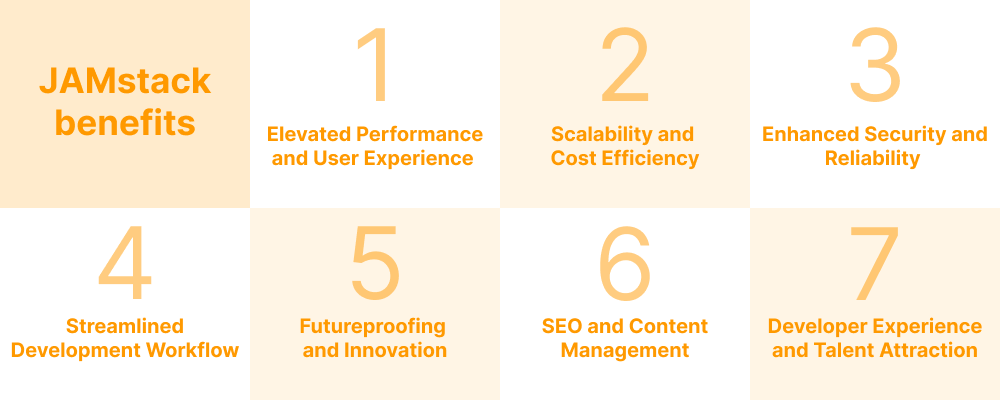
Let’s take a deeper dive into the benefits of JAMstack:

Highlight how JAMstack can significantly improve website performance, resulting in faster page load times and seamless user experiences. Emphasize how these enhancements can lead to higher user engagement, increased conversions, and improved customer satisfaction.
Talk about how JAMstack enables easy scalability, allowing websites and applications to handle increased traffic and user demand without compromising performance. How this scalability can help businesses save costs by reducing the need for expensive server infrastructure and maintenance.
Address the security benefits of JAMstack, including reduced vulnerability to server-side attacks and the ability to leverage CDN security features. Highlight how enhanced security measures can protect customer data, build trust, and safeguard the business reputation.
Showcase how JAMstack simplifies the development process, allowing businesses to iterate and deploy updates quickly. This goes along with the benefits of version control, automated builds, and easy rollbacks, enabling teams to work efficiently and deliver projects on time.

Position JAMstack as a forward-thinking approach that embraces modern technologies and keeps businesses ahead of the curve. Emphasize the ability to integrate with emerging technologies, stay adaptable to industry trends, and future-proof digital solutions.
Highlight how JAMstack’s pre-rendered static files contribute to better search engine optimization (SEO), making websites more discoverable and improving organic rankings. Discuss the ease of content management through headless CMS integration, enabling businesses to update content seamlessly and maintain a consistent brand experience.
Showcase how adopting JAMstack can enhance the developer experience, attracting top talent and fostering a productive work environment. Emphasize the advantages of using popular JavaScript frameworks and tools, staying up to date with industry trends, and encouraging innovation within the development team.
Continue to part two in our JAMstack series and discover what the future holds for JAMstack and how Argano uses the tech stack for its clients.
A subject matter expert will reach out to you within 24 hours.